
Ci sono molti siti in cui è possibile scaricare font (a pagamento o meno). Basta un click e il carattere da voi desiderato sarà già sul vostro computer. Ci sono di tutti i tipi e gusti, pronti a soddisfare tutte le esigenze, ma la soddisfazione di crearne uno personale è unica, seguendo passo a passo ciò che si ha in mente.
Per questo motivo oggi presentiamo un tutorial per creare un font di design personalizzabile partendo da uno molto basico.
Prima di iniziare, per seguire alla lettera questo tutorial, scaricate il font di partenza:
Roboto Condensed Bold.
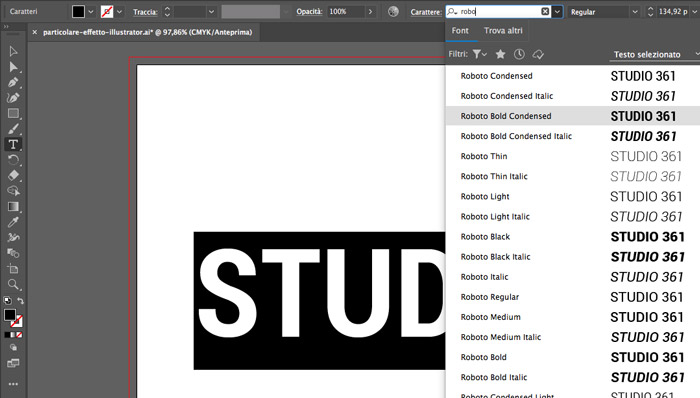
Dopo aver aperto su Illustrator un foglio di lavoro, prendete lo strumento “Testo” e digitale una parola a scelta.
Applicate al testo il font “Robot Condensed Bold“.

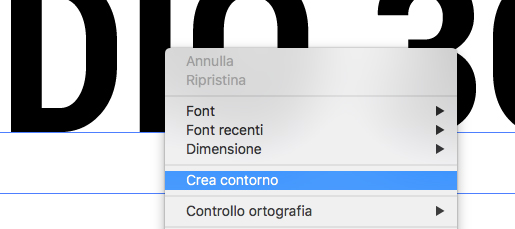
Selezionate il testo e cliccando sul tasto destro, scegliete l’opzione “Crea contorno”

Nuovamente tasto destro -> “Isola gruppo selezionato”.
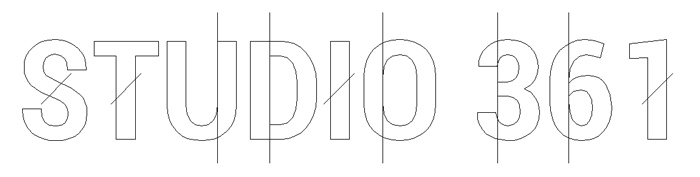
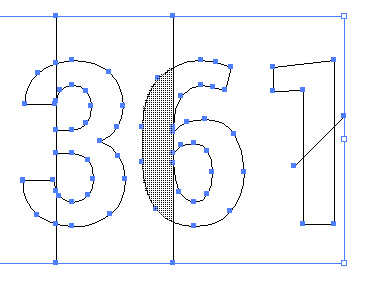
A questo punto andate nella modalità contorno (Ctrl per Windows/Cmd per Mac + Y) e con lo strumento “Linea” tracciate delle linee, verticali e oblique (45°), tenendo premuto Shift per facilitare l’operazione, per dividere ogni singola lettera in due parti.
Questa è la suddivisione fatta da noi, ma ognuno è libero di farla a suo modo.

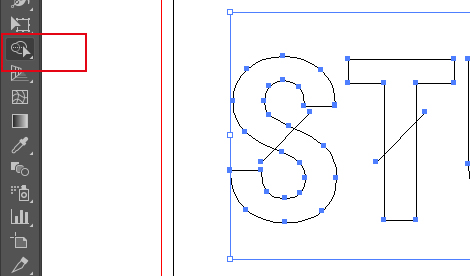
Ora selezionate tutti gli elementi e cliccate sullo strumento “Crea forme”.

In seguito cliccate su una delle due parti di ogni singola lettera. Non succederà apparentemente nulla, ma in seguito si vedranno i risultati una volta usciti dalla “Modalità contorno”.

Eliminate tutte le linee in eccesso che fuoriescono dalla scritta e uscite dalla “modalità contorno” (Ctrl/Cmd + Y).
Ciò che vi apparirà sarà più o meno questo (immagine sottostante). La scritta conserva tutte le sue parti anche se al momento non sono visibili.

A questo punto, dopo aver separato il gruppo (Shift + Ctrl/Cmd + G), selezionate tutte le parti “nascoste” della scritta (cliccate tenendo premuto “Shift”) e con lo strumento “Contagocce” applicate loro il colore della parte “visibile”: così facendo tutta la scritta apparirà completa.
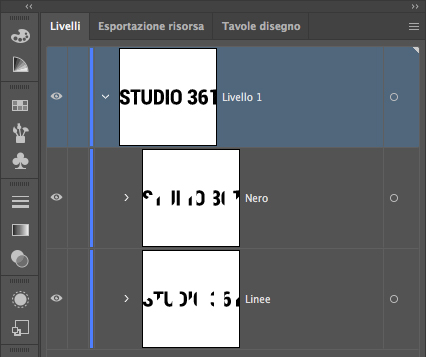
Mantenendo la selezione, con questi oggetti create un gruppo (Shift + G). Selezionate le restanti parti e create a loro volta un altro gruppo.
Così facendo abbiamo creato due gruppi: gli elementi di un gruppo avranno determinate caratteristiche, gli altri elementi altre.
Per questo motivo rinominiamo i due gruppi con “Nero” e “Linee”.

Selezionate il gruppo “Linee” e togliete il riempimento scegliendo “Nessuno”.
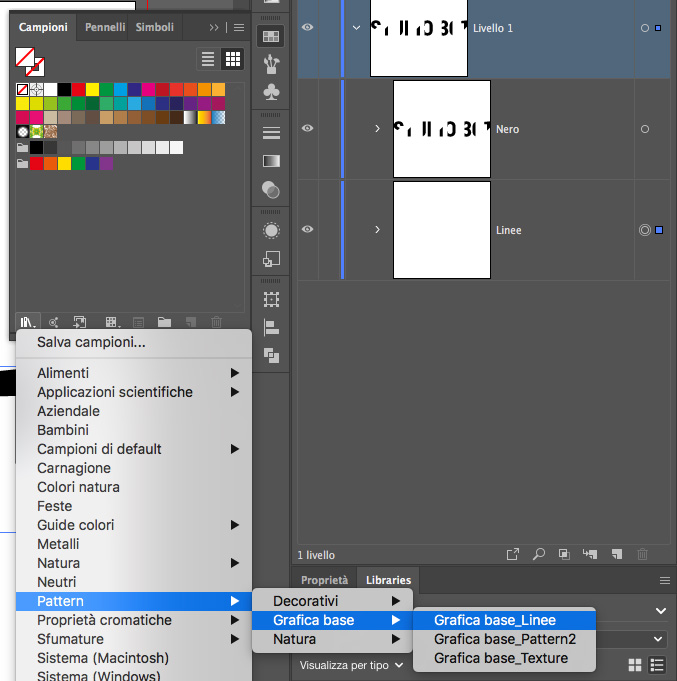
Dopo esservi accertati che il gruppo sia ancora selezionato, andate nella palette Campioni -> Menù Biblioteche campioni -> Pattern -> Grafica base -> Grafica base_Linee.

Si aprirà un’altra palette. Scegliete “10 lpi 60%”.
A questo punto nelle opzioni della palette “Trasforma” spuntate l’opzione “Trasforma solo pattern” e ruotate l’angolazione di 45°.
Selezionando tutta la scritta (tutti e due i livelli) andate nella palette Aspetto -> Aggiungi nuovo effetto -> 3D -> Rotazione.
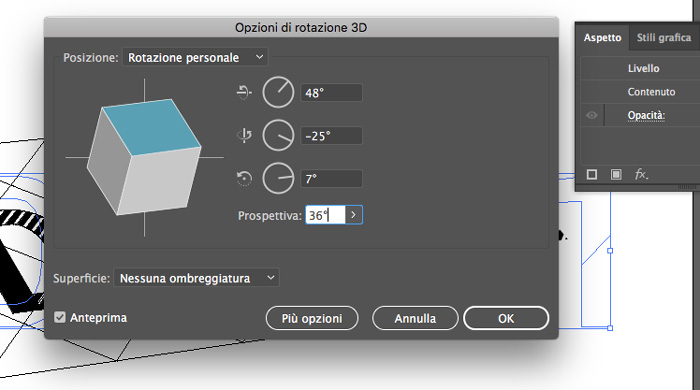
Si aprirà un pannello “Opzioni di rotazione 3D”. Ricordatevi di spuntare l’opzione “Anteprima”.
- Posizione: Rotazione Personale. Alle X: 48°. Asse Y: -25°. Asse Z: 7°. Prospettiva: 36°. Superficie: Nessuna ombreggiatura.
Cliccate su “OK”.

Scaricate l’immagine a questo link e inseritela nella composizione in un livello sottostante.
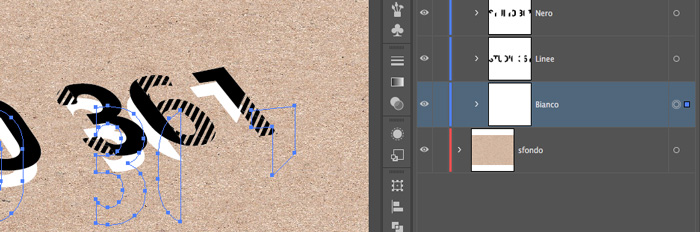
Tornate nel livello della scritta e duplicate il gruppo “Nero” posizionandolo sotto. Coloratelo di bianco e rinominate il livello “Bianco”.
Successivamente muovetelo dalla posizione originaria come nel nostro caso (immagine seguente).

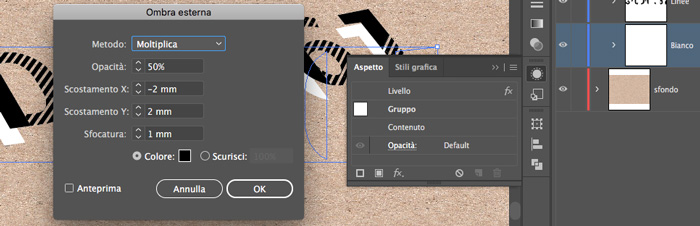
A questo punto, tenendo selezionato il livello “Bianco” andate nella palette Aspetto -> Aggiungi nuovo effetto -> Stilizzazione -> Ombra esterna. Si aprirà un pannello. Ricordatevi di spuntare l’opzione “Anteprima”.
- Metodo: Moltiplica. Opacità: 50%. Scostamento X: -2 px. Scostamento Y: 2 px. Sfocatura 1 px. Colore: nero.

Ora selezionate il livello “Nero” e andando ancora nella palette Aspetto -> Aggiungi nuovo effetto -> Stilizzazione -> Ombra esterna. Si aprirà un pannello. Ricordatevi di spuntare l’opzione “Anteprima”.
- Metodo: Moltiplica. Opacità: 20%. Scostamento X: -1 px. Scostamento Y: 1 px. Sfocatura 1 px. Colore: nero.
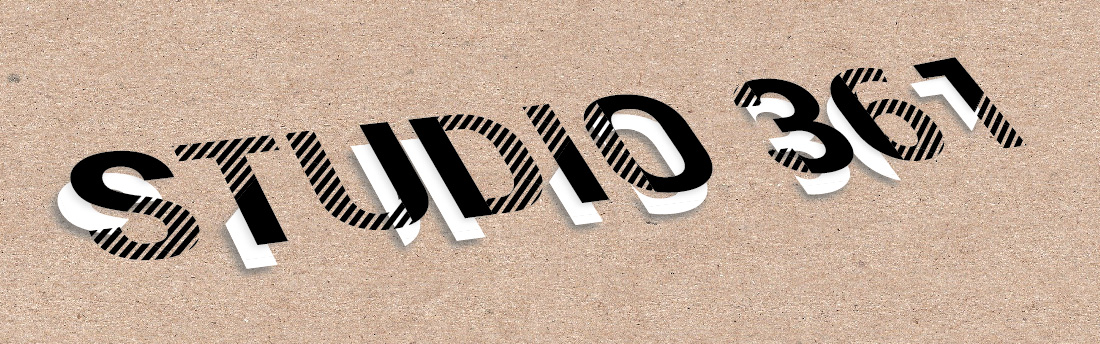
Il risultato finale dovrebbe apparire all’incirca così:

Per vedere il video tutorial a cui ci siamo ispirati per la realizzazione di questo articolo cliccate qui.
ALTRI TUTORIAL DI ILLUSTRATOR CHE VI POSSONO INTERESSARE:
Oppure visitate la sezione “TUTORIAL” del nostro sito in cui li troverete tutti suddivisi per categorie.


