
Per la creazione di questo pattern utilizzeremo due software: Photoshop e Illustrator.
Iniziamo con Photoshop!
Come prima cosa aprite un file delle dimensioni 1000 x 1000 px a 72 ppi.
Sbloccate il livello “Sfondo” cliccando sul lucchetto a destra del livello.
In seguito, cliccate con il tasto destro sul livello e scegliete dal menu a comparsa “Converti in oggetto avanzato”.
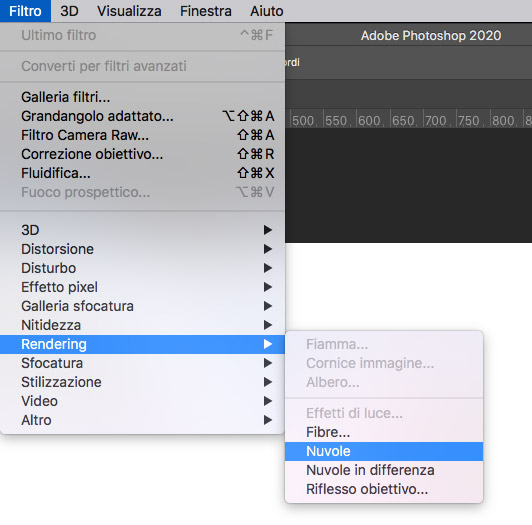
Scegliete dal menu “Filtro -> Rendering -> Nuvole…”.

Successivamente dal menu “Filtro -> Disturbo -> Aggiungi disturbo…”scegliete i valori: quantità 25%, distribuzione: Gaussiana, Monocromatico.
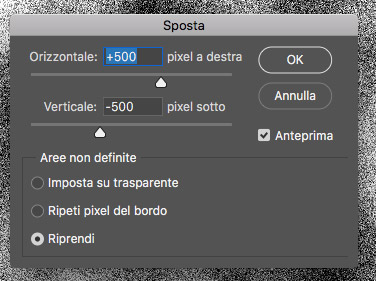
In seguito “Filtro -> Altro -> Sposta” e inserite i dati come nell’immagine seguente:

Dopo aver premuto “OK”, cliccate nuovamente con il tasto destro sul livello “Sfondo” e scegliete “Converti in oggetto avanzato”.
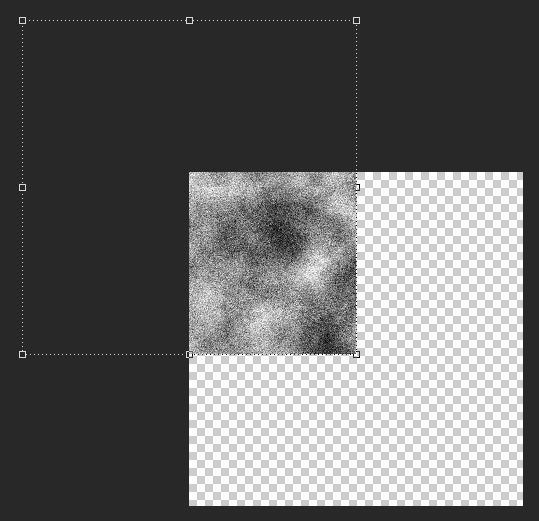
A questo punto, selezionate il livello e, tenendo premuto il tasto “Shift”, spostate il pattern nell’angolo in alto a sinistra (come nell’immagine seguente):

Duplicate il livello (Ctrl per Windows/Cmd per Mac + J) e posizionatelo a fianco per occupare l’angolo in alto a destra.
Ripetete l’operazione fino a quando non avete coperto tutta la superficie.

Selezionate tutti i livelli (dovreste averne 4) e cliccate con il tasto destro scegliendo nuovamente dal menu a comparsa “Converti in oggetto avanzato”.
Ora dobbiamo creare un’azione (aprite la palette dal menu “Finestra -> Azioni”):
- Cliccate sull’icona “Crea nuovo set” in basso nella palette. Lasciate pure il nome “Set 2” e confermate.
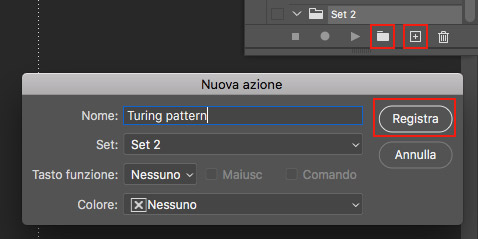
- Cliccate sull’icona “Crea nuova azione” e rinominatela “Turing pattern” e cliccate su “Registra” (il simbolo di registrazione diventerà rosso).

- Andate nel menu “Filtro -> Altro -> Accentua passaggio” e scegliete come Raggio: 6,0 px.
- “Immagine -> regolazioni -> Soglia…” e date come Punto di soglia: 127.
- “Filtro -> Sfocatura -> Sfocatura selezione…” e scegliete come Raggio: 3px.
- Al termine cliccate su “Smetti riproduzione/registrazione“.
Ora posizionatevi sul livello principale e nella palette delle azioni posizionatevi sull’azione “Turing pattern” prima di cliccare sul pulsante “Esegui selezione”.

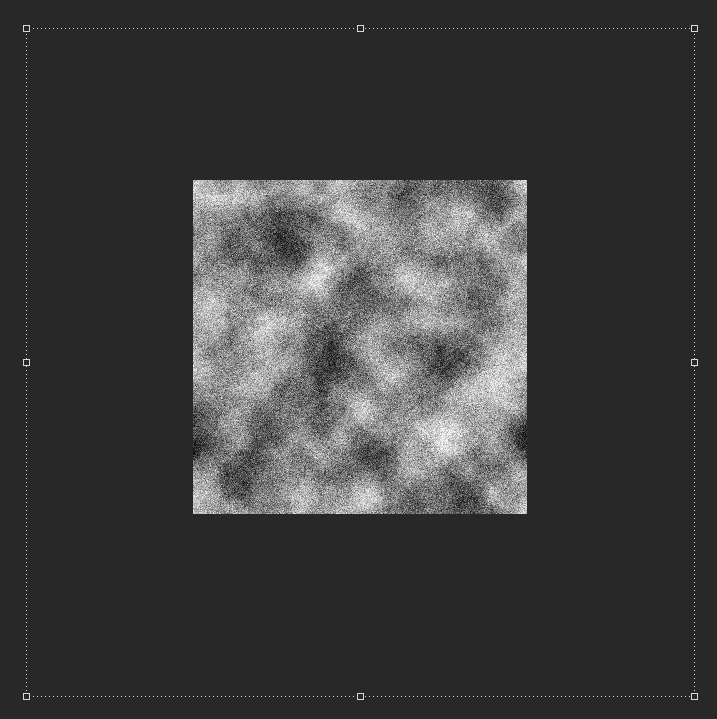
Fate click su quest’ultimo pulsante (Esegui selezione) tante volte fino ad ottenere circa il risultato seguente:
[Noi lo abbiamo ripetuto 8 volte.]

Successivamente andate sul menu “Filtro -> Nitidezza -> Maschera di contrasto…” e date i valori Fattore 200%, Raggio: 200 pixel e Soglia: 0 livelli. Confermate
Nella palette “Livelli” cliccate con il tasto destro del mouse sul livello principale e scegliete l’opzione “Rasterizza livello”.
Ripetete tasto destro sul livello e questa volta scegliete “Opzioni di fusione…”.
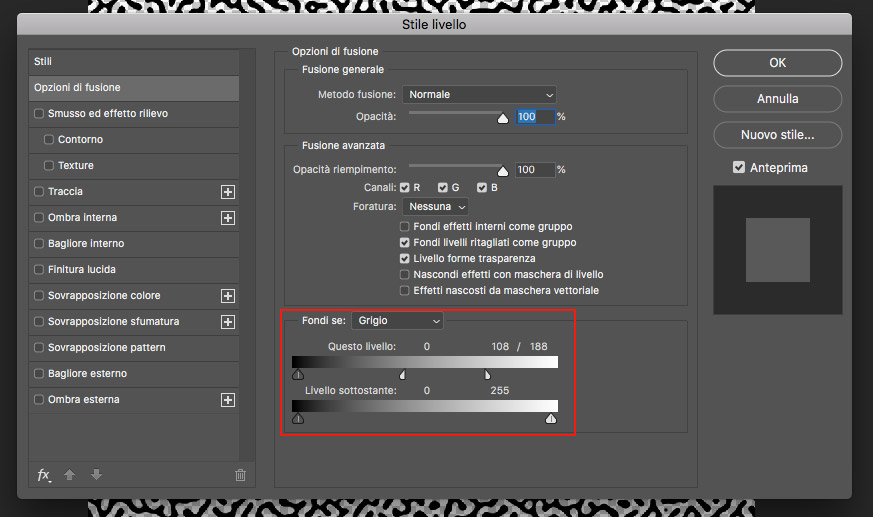
Date alla finestra i valori come nell’immagine seguente:
[Ricordatevi che per dividere lo slider dovete tener premuto il tasto “Alt”.]

Nuovamente, tasto destro sul livello e scegliete l’opzione “Converti in oggetto avanzato”.
Aggiungete un livello di regolazione “Tinta unita…” e applicate il colore che più preferite. Fate tasto destro sul livello appena creato e scegliete l’opzione “Crea maschera di ritaglio”.
Selezionate tutto premendo il comando da tastiera “Ctrl/Cmd + A” e andate nel menu “Modifica -> Definisci pattern…”, date il nome che più preferite e premete su “OK”. Deselezionate con “Ctrl/Cmd + D”.
Aggiungete un nuovo livello di regolazione “Tinta unita…” scegliendo il colore bianco #000000. Con il tasto destro su quest’ultimo livello scegliete d’opzione “Opzioni di fusione…”.
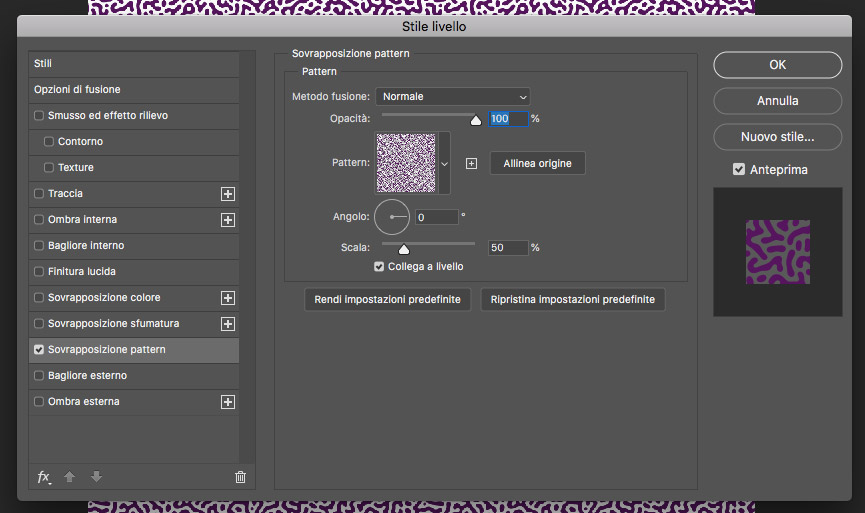
Andate nella sezione “Sovrapposizione pattern” e inserite i dati come nell’immagine seguente:
[Ricordatevi di selezionare nel Pattern quello appena creato.]

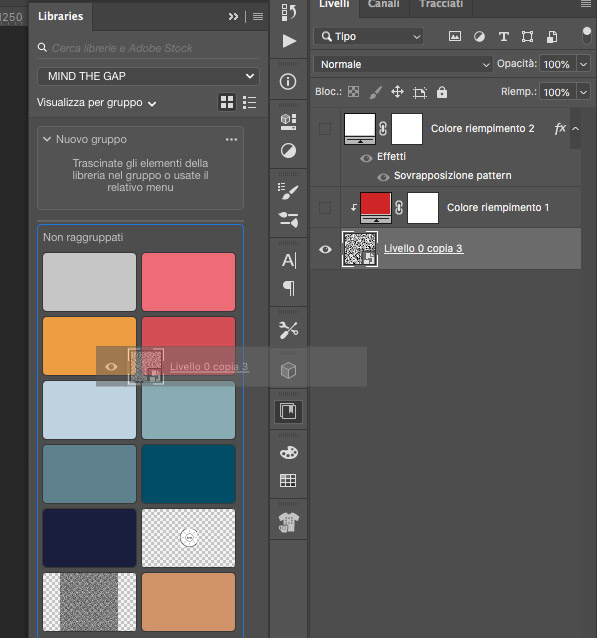
Spegnete tutti i livelli tranne quello base (nel nostro caso si chiama “Livello 0 copia 3”) e trascinate dalla tavola di lavoro nella libreria CC.

Salvate e uscite dal programma.
A questo punto aprite Illustrator.
Aprite un documento di dimensioni 1000 x 1000 px.
Come prima cosa aprite la palette delle Libraries (Finestra -> Librerie) e trascinate dalla Libreria sulla tavola da disegno il file che avete appena inserito delle dimensioni effettive.
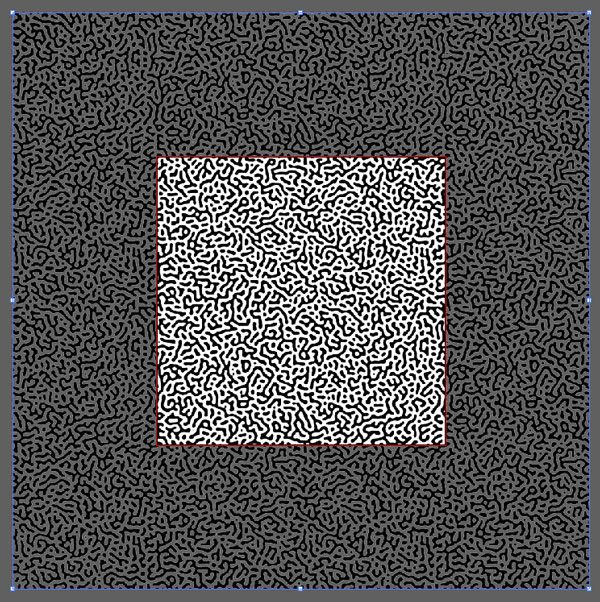
Con gli strumenti di allineamento (Rispetto alla tavola da disegno) allineate al centro il file alla tavola (come nell’immagine seguente).

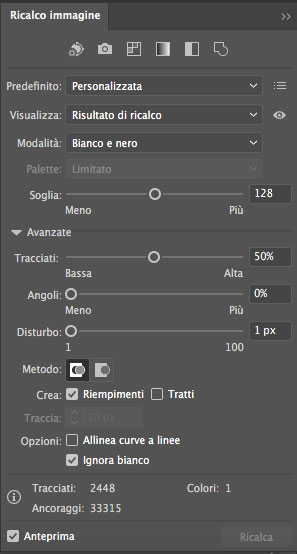
Successivamente andate nel menu “Finestra -> Ricalco immagine” e compilate i campi come nell’immagine seguente:
[Spuntate “Anteprima” e confermate con “OK” nella finestra che si aprirà in automatico.]

Nella barra degli strumenti cliccate su “Espandi” e per sicurezza allineate nuovamente la selezione con gli strumenti di allineamento al centro della tavola da disegno.
Controllate di aver selezionato il tutto e assegnate un colore (noi abbiamo scelto il rosso).
Create con lo strumento “Rettangolo” un rettangolo di 1010 x 1010 px. Allineate anche esso al centro della tavola da disegno.
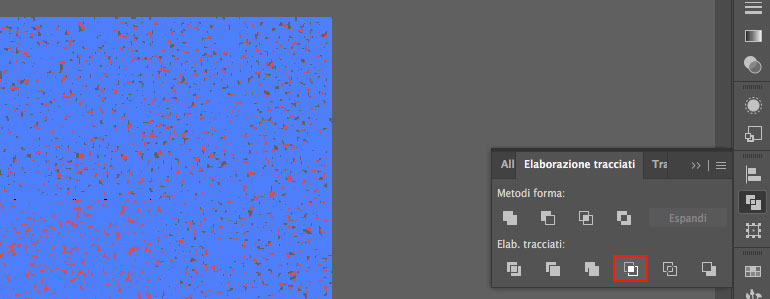
Selezionate entrambi (sia il pattern che il rettangolo) e nella palette “Elaborazione tracciati” scegliete “Ritaglia”.

In seguito scegliete dal menu “Oggetto -> Pattern -> Crea”. Confermate con “OK” la finestra vi apparirà. Ai valori di Altezza e Larghezza applicate 1000 px e al termine cliccate su “Chiudi”.
Come verifica provate ad applicare il pattern:
Eliminate tutto dalla tavola da disegno. Realizzate un rettangolo 1000 x 1000 px e allineatelo al centro. Applicate ad esso il pattern appena creato.
Cliccando con il tasto destro sul rettangolo scegliete l’opzione “Ridimensionamento…” e date ad esempio Uniforme: 50% togliendo la spunta da “Trasforma oggetti”.
Il pattern si scalerà.

Per la realizzazione di questo tutorial abbiamo preso ispirazione da due video tutorial:
https://www.youtube.com/watch?v=hOMCDdwgRYk&feature=youtu.be
https://www.youtube.com/watch?v=NZNl6N7PnF4
ALTRI TUTORIAL DI ILLUSTRATOR E PHOTOSHOP CHE VI POSSONO INTERESSARE:
Oppure visitate la sezione “TUTORIAL” del nostro sito in cui li troverete tutti suddivisi per categorie.



