Abbiamo tutti sentito parlare di siti “responsive”, siamo sicuri di aver capito esattamente di cosa si tratta? Leggete questo articolo per chiarirvi le idee.
Il vostro sito è statico? Oppure è responsive? Nessuno si preoccupava di questo prima che arrivassero i supporti mobili. Con i loro formati e le dimensioni di display così diverse fra loro, smartphone e tablet, hanno condizionato fortemente la veicolazione delle informazioni sul web. Mettere on line un sito web oggi, vuol dire considerare il fatto che verrà visualizzato su tantissimi supporti dotati di schermi differenti. Non è più sufficiente testare il sito web su browser differenti, bisogna considerare anche come appariranno le informazioni che volete veicolare, quando vengono visualizzate attraverso dei display di diversa dimensione.
Cerchiamo di capire meglio la differenza fra le tipologie di sito che potete realizzare:
- Statico
- Fluido
- Adattivo
- Responsive
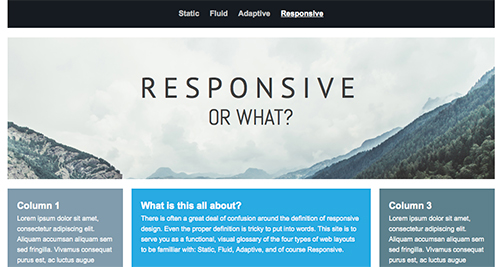
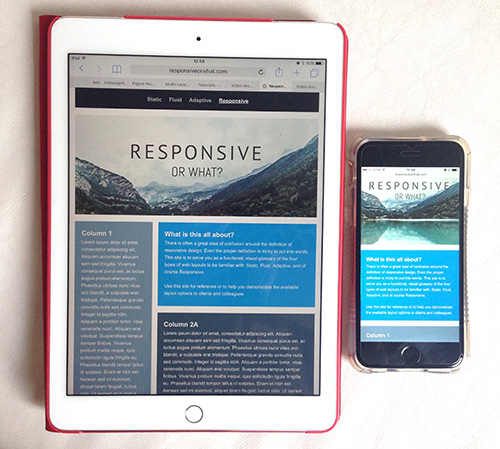
Potete visitare il sito: http://responsiveorwhat.com/responsive.html cliccando sulle parole: Static, Fluid, Adaptive, Responsive che trovate nella barra nera in alto e muovendo la finestra del Vostro browser, vedrete in tempo reale, come le informazioni si ridispongono sul monitor in base al tipo di configurazione prescelta. Un’ottimo strumento per spiegare in modo semplice ai Vostri Clienti cosa significa avere un sito aggiornato e realizzato con la corretta tecnologia.

Vediamo cosa significano le varie tipologie elencate sopra:
STATICO
Questa è la tecnologia utilizzata fino a poco tempo fa da chi non aveva necessità di aggiornare frequentemente i contenuti del proprio sito web. In realtà, un sito web che non viene aggiornato non ha molto senso, ma questa era la realtà dei fatti. Esistono ancora oggi tantissimi vecchi siti che mostrano ancora informazioni molto vecchie….
Un sito statico, non si adatta allo schermo che lo naviga ed i contenuti visualizzati risultano tagliati nella misura dello schermo che li visualizza. Questa è la situazione peggiore di presentarsi, informazioni non aggiornate ed anche tagliate, un pessimo biglietto da visita! Se il Vostro sito appartiene a questa categoria, Vi suggeriamo di correre ai ripari al più presto!
FLUID
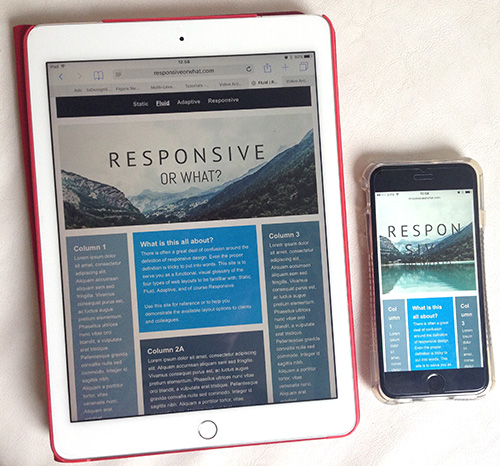
Un sito internet creato in modalità “fluida” contiene elementi che, si allargano e si stringono per adattarsi alle dimensioni dello schermo di lettura. I testi rifluiscono e le gabbie si allargano e si stringono mantenendo la struttura del layout scelto per la pagina web da visualizzare. Un buon compromesso per distribuire informazioni su diversi supporti, tuttavia il problema nasce quando il sito viene visualizzato sullo schermo di uno smartphone. Come potete vedere nell’immagine sottostante, le colonne di testo vengono ridimensionate ed il testo rifluisce con un risultato piuttosto sgradevole da vedere. Il vantaggio di mantenere il layout di impaginazione, su uno schermo di dimensioni ridotte, produce l’effetto indesiderato di scorrimento all’interno di contenitori troppo stretti.

ADAPTIVE
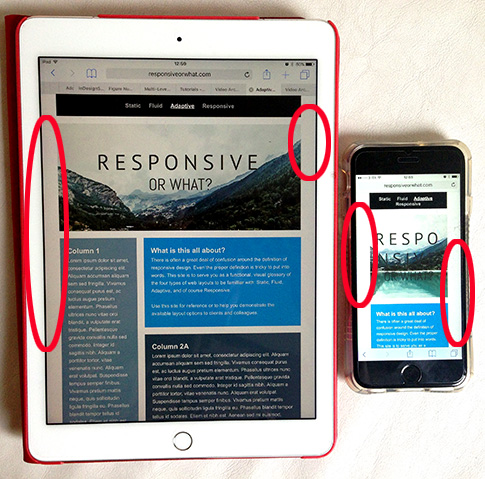
I contenuti del sito web vengono adattati allo schermo di visualizzazione ridisponendosi, ma vengono visualizzati dei margini bianchi ai bordi della schermata perchè, in fase di creazione del sito web, vengono decise delle misure in cui i “blocchi di informazioni” devono muoversi nel momento in cui non c’è spazio per visualizzarli nel display del visualizzatore.
Il layout grafico viene mantenuto, ma i contenuti si ridispongono e vengono visualizzati dei bordi bianchi per coprire la superficie di tutto lo schermo. Sicuramente è una soluzione migliore rispetto alle due precedenti, ma non è sempre la soluzione ottimale. Più avanti, in questo articolo, potrete leggere degli approfondimenti su questo argomento.

RESPONSIVE
I contenuti si adattano e si ridispongono in base al display che li visualizza. Non sono presenti bordi bianchi e non c’è il rischio che i contenuti rifluiscano in contenitori troppo piccoli come nel caso del Fluido. E’ sicuramente la tecnologia più innovativa disponibile al momento e vi permette di veicolare i contenuti su tutti i device senza preoccuparvi delle dimensioni che hanno i diplay di lettura. Chi sceglie questo tipo di tecnologia, deve avere l’elesticità mentale per capire che i contenuti si visualizzeranno in modo diverso per ogni schermo di visualizzazione. Chi usa i contenuti “responsive” deve avere una mentalità “responsive” e non pretendere la stessa struttura visiva su tutti i display. Per dirlo in parole semplici: “la botte piena e la moglie ubriaca” non è ancora una soluzione disponibile! :-) Noi abbiamo adottato questa tecnologia per il nostro sito web e, se lo visualizzate su uno smartphone o su un computer, vedete esattamente cosa significa utilizzare un sito responsive.

Con quali strumenti potete realizzare un sito Responsive?
Alcuni strumenti con cui potete realizzare un sito responsive sono: WordPress, con Joomla, noti come CMS (Content Management System) e con Adobe Muse, il software di Adobe che permette a qualunque designer di progettare un sito responsive senza utilizzo di codice di programmazione.
Ci sono comunque delle discussioni in atto fra i designer su quale sia la migliore soluzione fra RESPONSIVE o ADAPTIVE design, potete leggere un articolo al riguardo cliccando qui. E potete scaricare il PDF GRATUITO (definito eBook :-( ) che parla di Web User Interface Design cliccando QUI.
Parleremo di User Interface e di Interface Design in un altro articolo che troverete a breve sul nostro sito.